
Začiatok víkendu sa vskutku počasím podaril a to je počasie ako stvorené na prácu vonku – prácu na konštrukcii. O včerajšku sa to už povedať nedá a to znamená, že sa pracovalo na jednej z programovej časti projektu, ktorej je aj venovaný tento článok.
Každý experiment má nejaké výsledky. Výstupy, ktoré sú ďalej vyhodnocované a na základe ktorých sa daný experiment potom posudzuje. Ako som spomínal v [prvej časti](/bakalarsky-projekt-alternativny-zdroj-energie/) tejto série článkov o mojom projekte, je to **experiment** a teda bolo by vhodné nejakým spôsobom zaznamenať výstupy zo zariadenia. A ešte lepšie tak, aby k nim mal pohodlný a rýchly prístup každý, kto bude chcieť, pretože je to súčasť prezentácie a reklamy projektu ako takého. Takže najlepším možným riešením zverejnenia týchto výsledkov je internet a k nemu patriace webové technológie, ktoré sú dnes mocnými nástrojmi.
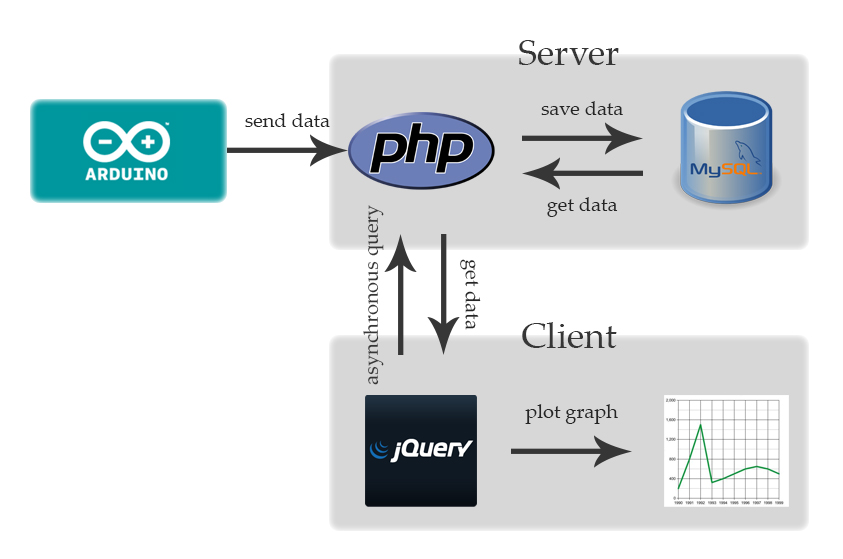
Predstava výstupu hodnôt zo zariadenia je nasledovná: Kontrolér zaznamená signály zo senzorov, prevedie ich do digitálnej formy a takto spracované hodnoty odošle na server do databázy. Na tomto serveri budú skripty, ktoré sa postarajú o spracovanie dát z databázy a ďalšie matematické operácie a tieto výsledky ďalej odošlú klientovi, čiže tomu, kto si na stránku klikne. Ten ich uvidí v podobe grafov, ktoré budú znázorňovať časový priebeh relevantných teplôt, intenzity slnečného žiarenia a hodnoty prijatej energie zo slnka určené spomínanými výpočtami. Tento graf bude možné si pohodlne uložiť do pc vo formátoch *jpg* a *png*. Takto budú môcť byť zobrazené konkrétne dni, kedy bol zber dát realizovaný, t.j. kedy bolo zariadenie v prevádzke a zaznamenávalo hodnoty.
######Na serveri…######
Ako bolo spomínané, potrebujeme databázu. Ako databázu som zvolil **MySQL**, pretože je jednou z najpoužívanejších webových databáz, je zdarma a jej možnosti ďaleko presahujú moje požiadavky.
Manipuláciu s dátami v tejto databáze bude mať na starosti **PHP**, používajúce **SQL** dotazy nato, aby z nej dáta vybral, vložil, zotriedil a iné…
Graf bude klientovi vykreslený pomocou **JavaScriptovej** knižnice **jQuery**, ktorá asynchrónne (bez potreby refreshnutia stránky) zavolá PHP skript, ten vyberie z databázy požadované hodnoty, prevedie ich do formy čitateľnej pre jQuery a pošle ich na klientské zariadenie. Tam ich JavaScript spracuje do podoby objektov, ktoré je plugin schopný vykresliť ako graf. Tento plugin je od [CanvasJS](http://canvasjs.com) a je skvelým nástrojom na vykreslovanie grafov na webe.Základná stavba stránky a hlavný layout bude tvorený v **HTML5** a **CSS** s tzv. *”responsive design”*.Konkrétne zdrojové kódy neuvediem, ale ponúkam schématické zobrazenie celého procesu

Zatiaľ mám len modelové dáta, ktoré som si vygeneroval a nie sú z reálneho zariadenia, napriek tomu ponúkam predbežný pohľad na graf, ktorý je už výsledkom spolupráce vyššie uvedených skriptovacích jazykov. Konkrétna adresa webu bude k dispozícii, keď dotvorím layout stránky a pridám buď ďalšie modelové dáta alebo už priamo dáta zo zariadenia.

**Ukážka grafu. Pri namierení kurzorom na nejakú oblasť sa ukáže tooltip sa presnými hodnotami v danom čase.**
Záverom by som dodal asi len toľko, že aj napriek mojim skúsenostiam a praxou s jQuery a PHP som sa naučil ďalšie nové a zaujímavé veci. To všetko, čo sa skrýva za oponou – hodiny strávené za pc, hľadanie odpovedí a informácií, študovanie dokumentácií, hľadanie na rôznych fórach, skúšanie všakovakých kódov a možností, to všetko človeku niečo dá a istým spôsobom je teda dobré aj to zlé počasie, ktoré ma vyhnalo od konštrukcie k pc.
Ako tak pozerám, vonku je zasa pekne, takže pracem sa ja vŕtať, rezať, skrutkovať atď… 🙂